How to get backlinks by Google Alerts
How to get backlinks by Google Alerts 2020 method to get new links which is very effective in SEO of your site. Through this training with Itroz

You know the great effect of optimizing site images to increase speed. Most of the users don't know how to optimize site images. Learning how to optimize s
You know the great effect of site image optimization increasing speed. Most users don't know how to optimize site images. In this article, we would like to examine the method of teaching optimizing site images to increase speed .
Graphic images and functional images are important parts and factors of the website's beauty. But as much as the use of images beautifies the site, it has the same effect on its speed, and this is directly related to SEO. Website or site optimization is related. Using a lot of images increases the size of the page and thus decreases its loading speed. What should be done through optimizing site images to avoid slowing down?
By optimizing site images, you can save a lot of page space, and this is a point that most webmasters don't pay attention to. Suppose you have 10 images on this page and each image is 40 kilobytes and their sum is 400 kilobytes. Now if we reduce the size to 20 by optimizing it, it will be 200 kilobytes and the direct impact on the speed of the site and SEO Site. In order to have a better understanding of the impact of site image optimization, I will review some image storage formats below.  As you can see in the above image, an image is saved in three formats . The first storage is done in png format and its size is 40 kilobytes, the next storage is in jpg format, usually most webmasters store images in this format, the output size is 52 kilobytes, and finally in jpg format with Optimize site images, the size of which is 16 KB. The effect of optimizing site images is very clearly stated in the example above. By comparing the size of the optimized image and the jpg image It is possible to understand normally how much the volume of the pages with a large number of photos or graphics is heavier than the optimized pages. Now, if you use CMS like WordPress, the page size will increase. . Because in WordPress or other CMS, page dimensions do not change in different sizes. For example, if you use the same image in different sections on the site, the dimensions of that image will not change, only its size will be enlarged and reduced, which means that the same original dimensions were loaded in other small ones, and the user sees the small image, but the browser sees large images. and the speed of the site will decrease.
As you can see in the above image, an image is saved in three formats . The first storage is done in png format and its size is 40 kilobytes, the next storage is in jpg format, usually most webmasters store images in this format, the output size is 52 kilobytes, and finally in jpg format with Optimize site images, the size of which is 16 KB. The effect of optimizing site images is very clearly stated in the example above. By comparing the size of the optimized image and the jpg image It is possible to understand normally how much the volume of the pages with a large number of photos or graphics is heavier than the optimized pages. Now, if you use CMS like WordPress, the page size will increase. . Because in WordPress or other CMS, page dimensions do not change in different sizes. For example, if you use the same image in different sections on the site, the dimensions of that image will not change, only its size will be enlarged and reduced, which means that the same original dimensions were loaded in other small ones, and the user sees the small image, but the browser sees large images. and the speed of the site will decrease.
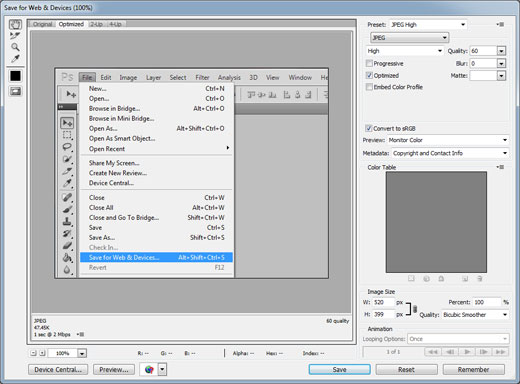
In this part, we want to learn how to optimize website images through Photoshop software. Normally, to save images by Photoshop, I click on save from the file option and save it in the desired format. But to optimize the images, the storage method is different.

As you can see in the image above, to save the image and optimize it, I click on the file option and select save for Web. After that, I set the image format to jpg and select its quality as 60. The lower the quality, the smaller the image size, but the quality decreases, so 60 is a suitable number. Finally, click on the save option to save the image. In this way, you can reduce a large amount of images.
source » Itroz Academy

How to create an image with artificial intelligence (AI) has become a household word in recent years, with applications ranging from self-driving cars to

One of the most common and frustrating problems faced by WordPress users is the White Screen of Death (WSOD).

In this article, you will get to know the concept of inbound marketing, which is one of the most important things in website marketing. Be with Itroz Acade

To start a business on Instagram, you should pay attention to 8 key points. These 8 are the cornerstones of business on Instagram. Below is a description
Comments (0)