How to get backlinks by Google Alerts
How to get backlinks by Google Alerts 2020 method to get new links which is very effective in SEO of your site. Through this training with Itroz

What points should be observed to increase the speed of a WordPress site or any other type of site? Stay with Itroz with important tips to increase site sp
What points should be observed to increase the speed of a WordPress site or any other type of site? Stay with Itroz with important tips to increase site speed If you think that site speed is not very important, you are wrong. The speed of the site increases the score of search engines and also causes the user to stay on the site and thus increase the traffic of the site, which is very important. Unfortunately, if you don't think about increasing the speed of your site from the beginning, after expanding the site and adding information to it, you will see a further decrease in speed over time, which has a direct impact on the site's rank. So think about the speed of your site from the beginning. In this article, we are trying to introduce you methods that can increase the speed of your site without the knowledge of website design and SEO. If you still think that increasing the speed of the site is not important, then see the statistics below. From 2000 to 2016, the page loading time has decreased from 12 seconds to 8 seconds. 47% of users expect websites to load in two seconds or less. 40% of them leave the site if it takes more than 3 seconds to load. 79% of users who are not satisfied with the loading performance and speed of the site are very unlikely to return to the site again. Maybe this statistic is not tangible in a small number, but it is very important in a broad dimension, for example, after Mozilla made its page loading speed 2.2 seconds faster, 60 million downloads of the Firefox browser increased. Also, the Amazon site announced in a calculation that every second saved in loading can be effective at 1.6 million dollars in annual sales. Maybe none of us have a website as big as Amazon, but site speed is very important. Increasing site speed is a complex issue that involves many factors. In this article, we are going to examine some of them that do not require the science of website design and SEO.
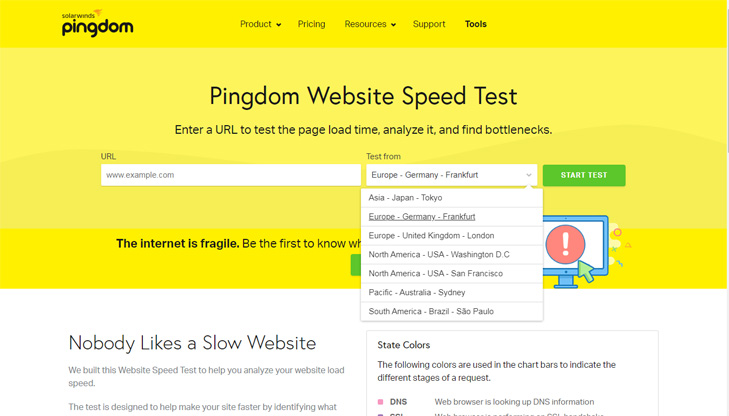
How to check site speed? To view the speed of the site and check its various sections, you can visit Pingdom and Gtmetrix.  Both sites are among the best site analysis and optimization sites. After entering the site, enter your site address in the URL field.
Both sites are among the best site analysis and optimization sites. After entering the site, enter your site address in the URL field.
One of the reasons affecting the speed of the site is the use of low-quality hosts. which affects not only the speed of the site but also the security of the site. Another point is to use shared hosts to display information. In shared hosting, hosting resources are shared between many sites, and if a site crashes due to overload, it has a negative impact on other sites. A better option is to use a VPS server, which has fewer sites on it, and resources are equally divided between all departments and do not cause interference. As for dedicated servers, where there is no other site on it and all the resources are yours, it is the best option to increase the speed of the site through the choice of host and server. Above, we reviewed the types of site hosting, but not only hosting is important, but the use of host and server technologies is very important, for example, your server or host is from the latest versions of html , PHP and others? Is the speed of the hard drive SSD? How much is its memory and other things that affect the speed of the site. The last point for the host and server is the location of the host or server. The closer the requested information of the user is to the server or host, the faster the site will load. For example, a site whose host or server is operated in Iran will load much faster for a user who enters it from Iran than a user who enters from Australia. will be In the following, we introduce methods to increase the speed to solve this problem.
Remember, if you use frameworks to design a website or online store, always use the latest versions of the software. use web tools such as PHP, HTML, etc., and if you use content management systems such as WordPress, etc., be sure to update them because the updated versions CMSs work best with new versions of web services. Good hostings have a good configuration on their PHP and web service, and this helps you to increase the loading speed of the site.
This point is very important for content management and store systems because in every update, system bugs and weaknesses are fixed and system performance is improved. Updates not only play an important role in the performance of the site, but also increase the security of the site. Therefore, if he uses content management systems and online stores, he must keep the system and plugins up to date. Note that before updating the site, be sure to back it up, and if you do not have enough information and experience in this matter, be sure to seek help from an expert in this field.
One of the most important factors in increasing the speed of the site, which plays a decisive role, is the format of the site or online store. In content management system templates, they mostly like to use popular templates, which most of them look like puffy brooms. There are many possibilities in these formats, which has increased the number of lines of coding and programming in the format. Using various APIs and services, many of which may not be necessary for us, but are always running. In order to be able to attract the opinion of the majority, ready-made WordPress templates offer many features in the template, such as having multiple header and footer designs and different sections, which additional coding and programming slows down the site. In the design of the template, special attention should be paid to the front end and back end. In the back end, there are factors that slow down the site and have a negative impact on the speed of its user interface, which depends on your use of different frameworks, CMS or programming languages. But we are talking more about the front-end part and we recommend to design the site template in a customized way to increase the speed of the site. In designing a custom website, even if the designer wants to use ready-made items and does not put too much effort in designing and coding, the number of lines and the use of services are less compared to ready-made templates.
In the design of sites and stores, if frameworks and content management systems are not used, the database architecture plays a more important role in increasing the speed of the site, and if the expansion of the site is not planned in the database architecture, when the site has the number of site users and information It increases, the speed of the site decreases, but it can be controlled in content management systems. You use different plugins, the best of which can be WP-Optimize< /a> or WP-Sweep you can refer to the database Manage yourself and optimize it.
As you know, different technologies are used in each site, which you can check through the pingdom software described above and check the weak and strong points of your site and find solutions to fix it. .
Every time you check the site, information is requested from the server through the browser, this information includes content, scripts, images, etc. The more the number of requests, the more time it takes to check and transfer it through the server to the browser, and the time it takes to load the site. If you use content management systems like WordPress, reduce the number of posts displayed on the page. To apply the changes, enter the WordPress management panel, click on the reading option from the settings section and reduce the number of posts and feeds, and also set the tick to show feeds from all posts to the summary. If you receive a lot of comments in WordPress, it is better to divide them into smaller parts. For this, click on the dialog from the settings section and enable nested comments. To reduce the server request, it is better to disable plugins that are not used a lot, and if you use services such as Google fonts and Java libraries that may not be used on your site, disable them.
In most sites, the largest part is images, and their volume of codes and CSS is definitely more, so it takes more time to load them. If you use WordPress, be sure to pay attention to two points. Image dimensions and image optimization. In some formats, the displayed images are larger than what is displayed on the site, for example, the dimensions of the image are 150 x 150, but it is displayed in dimensions of 50 x 50, which makes it take more time to load the images. . Note that all images should be uploaded with their actual size. The next thing is optimizing images and reducing the size of images. You can reduce the size of images with various software, but there are very useful plugins in this field that can reduce the size of images. If you want to use a plugin to reduce the size of images, we recommend WP Smush and I recommend EWWW Image Optimization.
Using videos consumes your bandwidth heavily, and if you use shared hosting and limited resources, most of it is spent on uploading and displaying videos. And the most important thing is that there are super fast services for displaying videos, such as YouTube, Vimeo, and Persian equivalents, that you can upload your videos through these services and call them on your site.
As you know, when a user checks your website through a browser, an HTML version is displayed for it. Many parts of HTML code do not need to be called every time and it is better to cache them. If you use WordPress, we provide you with plugins WP Super Cache, W3 Total Cache and WP Rocket. But if your site is private, it is better to store and manage any of the site's cache methods in the form of an htaccess file.
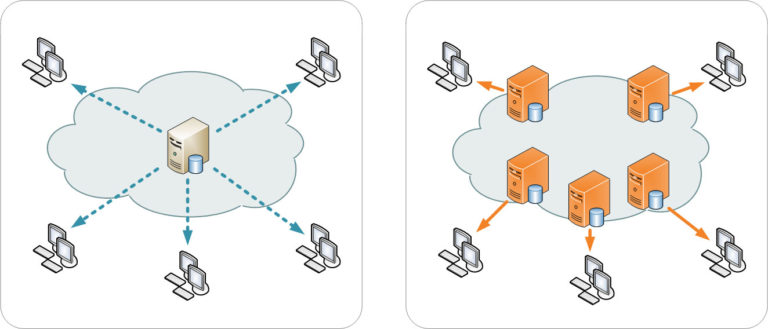
CDN stands for Content Delivery Network. If you remember, at the beginning of the article, we talked about how to send information and the effect of the location of the server or host in the world. If our host or server is in Iran, Iranian users will view the site faster than Australian users because the information is in Iran. and it is visible faster for Iranian users than for Australian users. Before starting, to better understand this article, you can enter the pingdom site and select different geographical locations to view the loading time of your site. As you can see in the image below, in the left part, all users from anywhere in the world must connect to the main server to access the site information, and one server is responsible for all users in any geographical location, but in the right image, users from the closest The server receives the information.  The content distribution network uploads the information of your site to different servers in the world, and when the user from a certain geographical point issues a request to the browser to view the site, the content distribution network selects the server closest to the user to display the information, and hence the site loading speed. increases. Famous CDN services include MaxCDN, Amazon Cloudfront, Cloudflare pointed out.
The content distribution network uploads the information of your site to different servers in the world, and when the user from a certain geographical point issues a request to the browser to view the site, the content distribution network selects the server closest to the user to display the information, and hence the site loading speed. increases. Famous CDN services include MaxCDN, Amazon Cloudfront, Cloudflare pointed out.
As mentioned before, you have to reduce the server requests so that information can be displayed faster. The best way to reduce files is to make them smaller and larger files. If you are a site developer, be sure to use the tips provided in site design and if you use content management systems such as WordPress, you can use the plugin Use Autoptimize.
Minifying files can have a great impact on increasing site speed. As mentioned before, the less the number of lines of coding and programming, the faster the site loads. Minify means reducing lines of coding and scripts. If you are a site developer, after implementing the site, be sure to minify the various coding sections such as HTML and CSS, as well as the various scripts of the site. But if you are a WordPress user, you need the plugin W3 Total Cache We suggest The presented methods were the important tips to increase the speed of the site, and by following the above tips, you can increase the speed of your site.
Source » Etros Academy

How to create an image with artificial intelligence (AI) has become a household word in recent years, with applications ranging from self-driving cars to

One of the most common and frustrating problems faced by WordPress users is the White Screen of Death (WSOD).

In this article, you will get to know the concept of inbound marketing, which is one of the most important things in website marketing. Be with Itroz Acade

To start a business on Instagram, you should pay attention to 8 key points. These 8 are the cornerstones of business on Instagram. Below is a description
Comments (0)