White Screen of Death error in WordPress
One of the most common and frustrating problems faced by WordPress users is the White Screen of Death (WSOD).

What is a site template and how to design a site template. How the website is designed and what parts it consists of. In this article, how to design a webs
What is a site template and how to design a site template. How the website is designed and what parts it consists of. In this article, we will discuss how to design a site template.
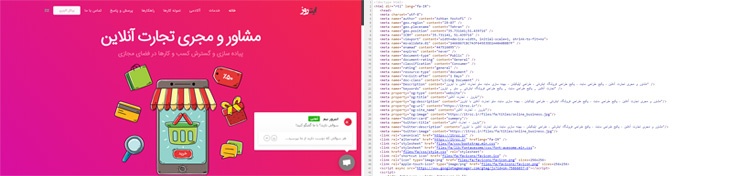
When you enter a website, the first thing you see is the design of the website template: its graphics, images and content are organized. But how did this arrangement come about? The site template consists of two parts: display and source. The source of the site is actually a series of codes and scripts that display the site and make you see a regular page.  As you can see in the picture above, the graphic appearance of the site can be seen on the left side of the image, and on the right part of the source of the site, which includes codes and scripts to display the graphic appearance of the site. Website template design based on HTML coding, to which static site design is called. In the early site design, all page features were based on HTML coding, for example, if you wanted to have a red background in the site design and put a text in it, all features such as type, size, font color, and background color It was placed in HTML codes. If your site page had different lines with different text and shapes, the properties related to that part would be defined for each part. That is, a characteristic was defined for each paragraph and... With the development of sites and its dynamic or dynamic site design, repeated definitions increase the source of the site and as a result It slowed down. Therefore, the best way is to use at least the features of the page, such as defining the font features once and using it in different parts of the site. For the integration of CSS site features, the best solution was created and had a great impact on the design of a beautiful template and provided designers with an integrated It can be said that CSS coding played an important role in beautifying website design. For nearly twenty years, website designers have been using coding for website design. Codes and standards are subject to change, and old outdated codes are replaced by new codes as web pages evolve. Using up-to-date codes has an important impact on site design and display integrated site for browsers and SEO. In addition to their fixed form, web pages have required graphic forms such as slides and moving images. One of the first specialized programs for animating web pages is Flash, which unfortunately could not establish its position in the world of website design. Another old animation of web pages that used to be the focus of site designers in the past is the programming language JavaScript< /a> was professionally styled over time in jquery and is currently Currently, it is one of the professional animation scripts among site designers. So far, we have understood what parts the site template consists of and what coding and scripts are needed to design the site template. In the past, website design was static and over time it changed to dynamic. The difference between static and dynamic site design is in its management by the site manager without having the knowledge of site design. In this way, websites are removed from static pages and various features such as content creation, online store design, etc. are available.
As you can see in the picture above, the graphic appearance of the site can be seen on the left side of the image, and on the right part of the source of the site, which includes codes and scripts to display the graphic appearance of the site. Website template design based on HTML coding, to which static site design is called. In the early site design, all page features were based on HTML coding, for example, if you wanted to have a red background in the site design and put a text in it, all features such as type, size, font color, and background color It was placed in HTML codes. If your site page had different lines with different text and shapes, the properties related to that part would be defined for each part. That is, a characteristic was defined for each paragraph and... With the development of sites and its dynamic or dynamic site design, repeated definitions increase the source of the site and as a result It slowed down. Therefore, the best way is to use at least the features of the page, such as defining the font features once and using it in different parts of the site. For the integration of CSS site features, the best solution was created and had a great impact on the design of a beautiful template and provided designers with an integrated It can be said that CSS coding played an important role in beautifying website design. For nearly twenty years, website designers have been using coding for website design. Codes and standards are subject to change, and old outdated codes are replaced by new codes as web pages evolve. Using up-to-date codes has an important impact on site design and display integrated site for browsers and SEO. In addition to their fixed form, web pages have required graphic forms such as slides and moving images. One of the first specialized programs for animating web pages is Flash, which unfortunately could not establish its position in the world of website design. Another old animation of web pages that used to be the focus of site designers in the past is the programming language JavaScript< /a> was professionally styled over time in jquery and is currently Currently, it is one of the professional animation scripts among site designers. So far, we have understood what parts the site template consists of and what coding and scripts are needed to design the site template. In the past, website design was static and over time it changed to dynamic. The difference between static and dynamic site design is in its management by the site manager without having the knowledge of site design. In this way, websites are removed from static pages and various features such as content creation, online store design, etc. are available.
With the progress of website design and dynamic websites, various frameworks and CMS have been proposed in the world, the most famous of which are Laravel, CakePHP, ESP, WordPress, Joomla, Magento, etc. cited. Each template can be designed for different frameworks and CMS. The design of the website template is different for each framework or CMS, and apart from learning its programming language, you should also be familiar with the coding and programming language of that framework and CMS.
Source » Itroz Academy

How to create an image with artificial intelligence (AI) has become a household word in recent years, with applications ranging from self-driving cars to

One of the most common and frustrating problems faced by WordPress users is the White Screen of Death (WSOD).

In this article, you will get to know the concept of inbound marketing, which is one of the most important things in website marketing. Be with Itroz Acade

To start a business on Instagram, you should pay attention to 8 key points. These 8 are the cornerstones of business on Instagram. Below is a description
Comments (0)