Is AEO Replacing SEO?
Read a complete and SEO-optimized article analyzing Sam Altman's statement and exploring the future of search.

How to write code so that the appearance of the site can be seen regularly in all browsers? The use of gates provides
How to write code so that the appearance of the site can be seen regularly in all browsers? The use of gates provides this capability for you.
Some websites do not look the same when viewed in different browsers. For example, in Google Chrome, the website is great, but in Mozilla, why is it messed up?
We have already explained about Cross Browser what it is and what it does, but in this article we want to look more specifically.
One of the reasons for the confusion of sites is the incompatibility of CSS codes with the browser. That is, the site designer did not pay attention to this point in coding or did not study the necessary syntaxes in relation to the standards of that code for different browsers, that's why this problem was created.
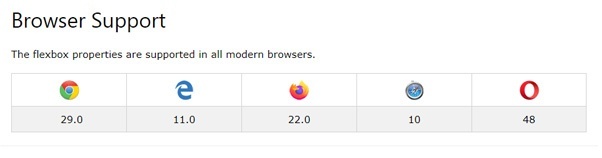
For example, if you want to use Flex code on your site, you need to know which versions of browsers support this code.
What to do for versions that are not supported? So let's go step by step
To answer this question, one of the prominent sites in this field is w3schools . After entering this site, you enter the desired code in the search field and you will see which browser version supports the code.

next question
There are gates that are defined for each browser and by using them you can optimize that code for that particular browser. The gates are as follows:
-webkit- <!-- for Webkit browsers (chrome, Safari) --> -moz- <!-- for FireFox --> -o- <!-- for Opera --> -ms- <!-- for Internet Explorer -->
As you can see above, each of the gates is for use in specific browsers, with a dash at the beginning and end.
Example :
Below we want to write a code that will make the background green, that is, for example, it will change a color from the right side to the left side.
background-image: linear-gradient(right, #000, #FFF);
Normally, the code is written as above, but to display in Internet Explorer and Opera, the following codes must be added to the above code.
background-image: -ms-linear-gradient(right, #000, #FFF); background-image: -o-linear-gradient(right, #000, #FFF);
You can use Itroz online editor to check the codes .
Source » Itroz Academy

What is AEO and why is the future of SEO dependent on it? In this article, get a complete and practical understanding of Answer Engine Optimization.

How AI Makes Decisions: A comprehensive and engaging look at machine learning models and how they work in the real world for the general public.

When it comes to creativity, are we talking about Sora or ChatGPT? So for a better understanding, let's compare.

A complete review to understand what the metaverse is? An important topic these days that we are examining from all angles.
Comments (0)