Introducing the best futuristic programming language to learn in 2025
If you want to start programming language recently, we will introduce you three of the best.

How to customize the website scrollbar? In this tutorial, we want to check the customization of the scroll bar with webkit through CSS.
How to customize the website scrollbar? In this tutorial, we want to check the customization of the scroll bar with webkit through CSS.
You can customize the website's scroll bar or slider through CSS codes and change each part to your liking. This feature in website design gives a special effect to the appearance of the website. Below we describe the different parts of the scroll bar.
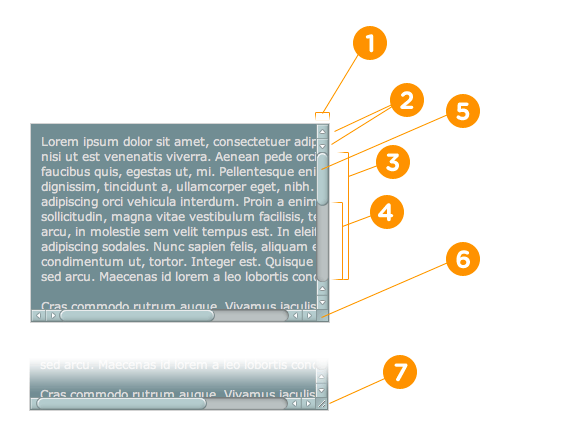
In the section below, you can see different parts of a scroll bar, which has a number next to each one.
::-webkit-scrollbar { /* 1 */ }
::-webkit-scrollbar-button { /* 2 */ }
::-webkit-scrollbar-track { /* 3 */ }
::-webkit-scrollbar-track-piece { /* 4 */ }
::-webkit-scrollbar-thumb { /* 5 */ }
::-webkit-scrollbar-corner { /* 6 */ }
::-webkit-resizer { /* 7 */ }
The numbers are for different parts of the scrollbar, which you can see in the picture below.

For example, if you want to change the color of the scroll, it uses the option code 5 and adds the background property according to the code below.
::webkit-scrollbar-thumb {
background: #000
}
See all scroll bar selector classes in the table below.
:horizontal :vertical :decrement :increment :start :end :double-button :single-button :no-button :corner-present :window-inactive
To make more changes on the scrollbar, you can use the selector class as in the example below.
::-webkit-scrollbar-track-piece:start {
/* Select the top half (or left half) or scrollbar track individually */
}
::-webkit-scrollbar-thumb:window-inactive {
/* Select the thumb when the browser window isn't in focus */
}
::-webkit-scrollbar-button:horizontal:decrement:hover {
/* Select the down or left scroll button when it's being hovered by the mouse */
}
To change the properties of each section of the scroll bar, you can change them according to the above images and codes.
Source » Itroz Academy

What is GPT Chat and how can I use it? Is it free or paid?

Market analysis in digital marketing, customer identification and marketing strategies to attract target audiences.

SWOT strategy is used to identify and analyze the strengths, weaknesses, opportunities and threats of a business or project.

Examining the most important points for designing an online business strategy includes the things we will address.
Comments (0)