معرفی بهترین زبان برنامه نویسی آینده دار برای یادگیری در سال ۲۰۲۵
اگر می خواهید به تازگی زبان برنامه نویسی را شروع نماید سه تا از بهترین ها را به شما معرفی خواهیم کرد.

چگونه اسکرول بار وب سایت را سفارشی سازی کنیم؟ در این آموزش از طریق سی اس اس می خواهیم سفارشی را بررسی نمایم.
چگونه اسکرول بار وب سایت را سفارشی سازی کنیم؟ در این آموزش از طریق سی اس اس می خواهیم سفارشی سازی اسکرول بار با webkit را بررسی نمایم.
شما می توانید از طریق کدهای CSS اسکرول بار یا نوار لغزنده وبسایت را سفارشی سازی نماید و هر قسمت را به دلخواه خود تغییر دهید. این قابلیت در طراحی وب سایت جلوه خاصی به ظاهر وبسایت می بخشد. در زیر بخش های مختلف اسکرول بار را شرح می دهیم.
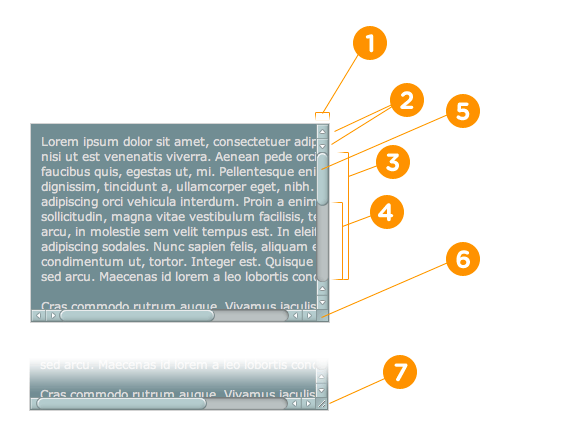
در قسمت زیر بخش های مختلف از یک اسکرول بار را مشاهده می کنید که در کنار هر یک شماره ای وجو دارد.
::-webkit-scrollbar { /* 1 */ }
::-webkit-scrollbar-button { /* 2 */ }
::-webkit-scrollbar-track { /* 3 */ }
::-webkit-scrollbar-track-piece { /* 4 */ }
::-webkit-scrollbar-thumb { /* 5 */ }
::-webkit-scrollbar-corner { /* 6 */ }
::-webkit-resizer { /* 7 */ }
شماره ها برای قسمت های مختلف از اسکرول بار است که در تصویر زیر مشاهده می نماید.

برای مثال اگر بخواهید رنگ اسکرول را تغییر دهید از کد گزینه 5 استفاده می نماید و خصوصیت پس زمینه را مطابق با کد زیر به آن اضافه می نماید.
::webkit-scrollbar-thumb {
background: #000
}
تمامی کلاس های سلکتور اسکرول بار را در جدول زیر مشاهده نماید.
:horizontal :vertical :decrement :increment :start :end :double-button :single-button :no-button :corner-present :window-inactive
برای اعمال تغییرات بیشتر بر روی اسکرول بار می توانید مانند مثال زیر از کلاس سلکتور استفاده نماید.
::-webkit-scrollbar-track-piece:start {
/* Select the top half (or left half) or scrollbar track individually */
}
::-webkit-scrollbar-thumb:window-inactive {
/* Select the thumb when the browser window isn't in focus */
}
::-webkit-scrollbar-button:horizontal:decrement:hover {
/* Select the down or left scroll button when it's being hovered by the mouse */
}
برای تغییر خصوصیات هر بخش از اسکرول بار مطابق با تصاویر و کدهای فوق می توانید آنها را تغییر دهید.
منبع » آکادمی ایتروز

AEO چیست و چرا آینده سئو به آن وابسته است؟ در این مقاله به صورت کامل و کاربردی با مفهوم بهینهسازی برای موتورهای پاسخگو آشنا شوید.

هوش مصنوعی چگونه تصمیم میگیرد؟ نگاهی جامع و جذاب به مدلهای یادگیری ماشین و نحوه عملکرد آنها در دنیای واقعی برای عموم مردم.

وقتی صحبت از خلاقیت هست دقیقا راجب sora صحبت می کنیم یا ChatGPT ؟ پس برای درک بهتر بهتره مقایسه کنیم.

بررسی کامل برای درک موضوع متاورس چیست؟ موضوع مهم این روزها که ما آن را از تمامی زوایا بررسی می نمایم.
نظرات (0)