برای افزایش سرعت سایت وردپرسی یا هر نوع سایت دیگری باید چه نکاتی را رعایت نمود؟ با ایتروز همراه باشید با نکات مهم افزایش سرعت سایت
اگر فکر می کنید سرعت سایت اهمیت بالایی ندارد در اشتباه هستید. سرعت سایت باعث افزایش امتیاز موتورهای جستجو و همچنین باعث ماندگاری کاربر در سایت و در نتیجه افزایش ترافیک سایت می شود که بسیار حائز اهمیت است. متاسفانه اگر از ابتدا به فکر افزایش سرعت سایت خود نباشید بعد از گسترش سایت و اضافه شدن اطلاعات به آن شاهد کاهش بیشتر سرعت به مرور زمان خواهید بود که تاثیر مستقیم بر روی رتبه سایت دارد. بنابراین از ابتدا بر روی سرعت سایت خود فکر کنید. ما در این مقاله سعی داریم روش هایی رو به شما معرفی کنیم که بدون دانش طراحی سایت و سئو بتواند سرعت سایت شما را افزایش دهد.
اگر هنوز فکر می کنید افزایش سرعت سایت اهمیت ندارد بنابراین آمار زیر را مشاهده نماید.
سال ۲۰۰۰ تا سال ۲۰۱۶ زمان انتظار بارگذاری صفحه از ۱۲ ثانیه به ۸ ثانیه کاهش یافته است. ۴۷ درصد کاربران انتظار دارند وب سایت ها در مدت زمان دو ثانیه و کمتر بارگذاری شودند. ۴۰ درصد آنها اگر زمان انتظار بارگذاری سایت بیش از ۳ ثانیه باشد آن را ترک می کنند. ۷۹ درصد کاربران ناراضی از عملکرد بارگذاری و سرعت سایت با احتمال خیلی کم دوباره به سایت برگردند.
شاید این آمار در تعداد کوچک ملموس نباشد اما در ابعاد گسترده بسیار مهم است برای مثال پس از اینکه موزیلا سرعت بارگذاری صفحات خود را ۲٫۲ ثانیه سریعتر کرد ۶۰ میلیون دانلود مرورگر فایرفاکس افزایش یافت. همچنین سایت آمازون در محاسبه ای اعلام کرد که هر ثانیه ذخیره در بارگذاری می تواند ۱٫۶ میلیون دلار در فروش سالیانه تاثیر گذار باشد. شاید هر کدام از ما وب سایتی به بزرگی آمازون نداشته باشیم اما سرعت سایت از اهمیت بالایی برخوردار است.
افزایش سرعت سایت در بر موضوعات پیچیده ای است که عوامل زیادی را در برمیگیرد. در این مقاله قصد داریم برخی از آنها را که نیازی به علم طراحی سایت و سئو ندارد را بررسی کنیم.
نکات مهم افزایش سرعت سایت
چگونه سرعت سایت را بررسی کنیم؟
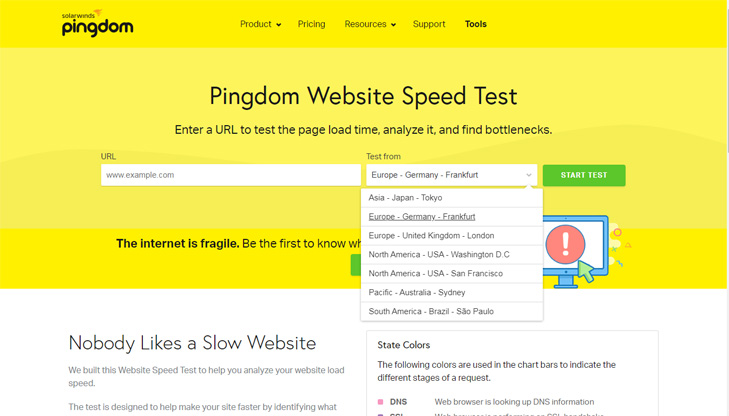
برای مشاهده سرعت سایت و بررسی بخش های مختلف آن می توان از سایت Pingdom و Gtmetrix استفاده نماید.
هر دو سایت از بهترین سایت های تحلیل و بهینه ساز سایت هستند پس از ورود به سایت در قسمت URL آدرس سایت خود را وارد نماید.
۱- تکنولوژی سرور و هاست
یکی از دلایل تاثیر گذار بر روی سرعت سایت استفاده از هاست های بی کیفیت است. که نه تنها در سرعت سایت بلکه در امنیت سایت نیز تاثیر گذار است. نکته دیگر استفاده از هاست های اشتراکی برای نمایش اطلاعات می باشد. در هاست های اشتراکی منابع هاست بین سایت های زیادی به اشتراک گذاشته می شود و اگر سایتی به علت اضافه بار باعث خرابی شود بر روی دیگر سایت ها تاثیر منفی می گذارد. گزینه بهتر استفاده از سرور VPS است که تعداد سایت های کمتری بر روی آن قرار دارد و منابع به طور مساوی بین تمامی بخش ها تقسیم شده و اختلالی بر روی هم به وجود نمی آورد. و اما سرورهای اختصاصی که هیچ سایت دیگری بر روی آن وجود ندارد و تمامی منابع مختص شماست و بهترین گزینه برای افزایش سرعت سایت از طریق انتخاب هاست و سرور می باشد.
ما در بالا انواع میزبانی های سایت را بررسی کردیم اما تنها میزبانی قابل توجه نیست بلکه استفاده از فناوری های هاست و سرور بسیار حائز اهمیت است برای مثال سرور یا هاست شما از آخرین نسخه های اچ تی ام ال , پی اچ پی و سایر موارد استفاده می کند؟ سرعت هارد آن SSD است ؟ حافظه آن چقدر است و موارد دیگر که در سرعت سایت تاثیر گذار است.
نکته آخر برای هاست و سرور موقعیت هاست یا سرور است. هرچقدر اطلاعات درخواستی کاربر به سرور یا هاست نزدیکتر باشد سرعت بارگذاری سایت بیشتر است برای مثال یک سایت که هاست یا سرور آن در ایران اداره می شود برای کاربری که از ایران وارد آن می شود بسیار سریع تر از کاربری که از استرلیا وارد می شود بارگذاری می شود. ما در ادامه روش هایی را برای افزایش سرعت به شما معرفی می کنیم که این مشکل را برطرف سازد.
۲- به روز رسانی فناوری سایت
به یاد داشته باشید اگر از فریم ورک ها برای طراحی سایت یا فروشگاه اینترنتی استفاده می نماید حتما همیشه از آخرین نسخه های نرم افزار های تحت وب مانند پی اچ پی, اچ تی ام ال و غیره استفاده نماید و همچنین اگر از سیستم های مدیریت محتوا مانند وردپرس و غیره استفاده می کنید حتما آن را به روز رسانی نماید زیرا نسخه های به روزسانی شده CMS ها عملکرد بهترین با نسخه های جدید وب سرویس ها دارند. هاستینگ های خوب کانفیگ خوبی بر روی پی اچ پی و وب سرویس خود دارند و این به شما کمک می کند سرعت بارگذاری سایت افزایش پیدا کند.
۳- به روز رسانی سایت و پلاگین ها
این نکته برای سیستم های مدیریت محتوا و فروشگاهی بسیار اهمیت دارد زیرا در هر به روز رسانی اشکالات و ضعف های سیستم برطرف می شود و عملکرد سیستم را بهبود می بخشد. به روز رسانی ها نه تنها در عملکرد سایت نقش مهمی دارند بلکه امنیت سایت را افزایش می دهند. بنابراین اگر از سیستم های مدیریت محتوا و فروشگاه اینترنتی استفاده می نماید حتما سیستم و پلاگین ها را به روز نگه دارد. توجه داشته باشید قبل از به روزرسانی سایت حتما از آن پشتیبان تهیه نماید و اگر در این مورد اطلاعات و تجربیات کافی را ندارید حتما از یک متخصص در این زمینه کمک بگیرید.
۴- قالب سایت
یکی از مهمترین عوامل در افزایش سرعت سایت که نقش تعیین کننده ای دارد قالب سایت یا فروشگاه اینترنتی است. در قالب های سیستم مدیریت محتوا اکثرا دوست دارند از قالب های پرطرفدار استفاده کنند که اکثر این قالب ها مثل جاروهای پف کرده می مانند. امکانات بسیار زیادی در این قالب ها وجود دارد که باعث شده تعداد خط های کدنویسی و برنامه نویسی در قالب افزایش یابد. استفاده از API ها و سرویس های مختلف که بسیاری از آنها شاید برای ما لازم نباشد اما همیشه در حال اجرا است. قالب های آماده وردپرس برای اینکه بتوانند نظر اکثریت را به خود جلب کنند امکانات زیادی را در قالب ارائه می نمایند مانند چند طرحی بودن هدر و فوتر و بخش های مختلف که همین کدنویسی ها و برنامه نویسی های اضافی باعث کاهش سرعت سایت می شود.
در طراحی قالب باید به دو بخش front end و back end توجه ویژه ای داشت. در بخش back end عواملی هستند که باعث کاهش سرعت سایت شده و بر روی سرعت رابط کاربری آن تاثیر منفی می گذارند که بنا به استفاده شما از فریم ورک ها, CMS ها و یا زبان های برنامه نویسی متفاوت می باشد. اما صحبت ما بیشتر بر روی بخش front-end بوده و توصیه می کنیم برای افزایش سرعت سایت قالب سایت را به صورت سفارشی طراحی نماید. در طراحی سایت سفارشی حتی اگر طراح بخواهد از موارد آماده استفاده نماید و زیاد در طراحی و کدنویسی کم به خود سختی ندهد بازهم تعداد خط ها و استفاده از سرویس ها در مقایسه با قالب های آماده کمتر است.
۵- پایگاه داده
در طراحی سایت ها و فروشگاه ها اگر از فریم ورک ها و سیستم های مدیریت محتوا استفاده نشود معماری پایگاه داده نقش مهمتری در افزایش سرعت سایت پیدا می کند و اگر در معماری پایگاه داده گسترش سایت برنامه ریزی نشده باشد وقتی سایت تعداد کاربران سایت و اطلاعات افزایش پیدا می کند سرعت سایت کاهش پیدا می کند اما در سیستم های مدیریت محتوا قابل کنترل است. شما با استفاده از پلاگین های مختلف که از بهترین آنها می توان به WP-Optimize و یا WP-Sweep اشاره کرد می توانید پایگاه داده خود را مدیریت و آن را بهینه سازی نماید.
۶- نظارت بر عملکرد سایت
همانطور که می دانید در هر سایت از فناوری های متفاوتی استفاده شده که شما می توانید از طریق نرم افزار pingdom که در بالا توضیح داده شد آن را بررسی نماید و نقاط ضعف و قوت سایت خود را بررسی و راه حل های رفع آن را پیدا کنید.
۷- کاهش درخواست سرور
هر بار که شما سایت را بررسی می نماید اطلاعات از طریق مرورگر از سرور درخواست می شود این اطلاعات شامل محتوا, اسکریپت ها تصاویر و غیره می باشد. هر چقدر تعداد درخواست ها بیشتر باشد زمان بررسی و انتقال آن از طریق سرور به مرورگر بیشتر شده و زمان بارگذاری سایت بیشتر می شود. اگر از سیستم های مدیریت محتوا مانند وردپرس استفاده می کنید تعداد نمایش پست ها را در صفحه کاهش دهید. برای اعمال تغییرات وارد پنل مدیریتی وردپرس شوید از قسمت تنظیمات بر روی گزینه خواندن کلیک کنید و تعداد نمایش نوشته ها و خوراک ها را کم کنید همچنین تیک نمایش خوراک ها را از همه نوشته ها بر روی خلاصه تنظیم نماید.
اگر در وردپرس تعداد زیادی کامنت دریافت می کنید بهتر است آنها را به قسمت های کوچکتری تقسیم نماید برای این کار از بخش تنظیمات بر روی گفتگو کلیک کرده و دیدگاه های تو در تو را فعال نماید.
برای کاهش درخواست سرور بهتر است پلاگین هایی را که زیاد مورد استفاده نیست غیرفعال کنید و اگر از سرویس هایی مانند قلم های گوگل و کتابخانه های جاوا که شاید در سایت شما کاربرد ندارد استفاده می کنید را غیر فعال کنید.
۸- بهینه سازی تصاویر
در اکثر سایت ها بیشترین بخش را تصاویر تشکیل داده اند و قطعا حجم آنها از کدها و CSS ها بیشتر پس زمان بیشتری برای بارگذاری آنها لازم است. اگر از وردپرس استفاده می کنید به دو نکته حتما توجه کنید. ابعاد تصاویر و بهینه سازی تصاویر. در برخی از قالب ها تصاویر نمایش داده بزرگتر از آن چیزی است که در سایت نمایش داده می شود برای مثال ابعاد تصویر ۱۵۰ در ۱۵۰ است اما در ابعاد ۵۰ در ۵۰ نمایش داده می شود که باعث شده زمان بیشتری برای بارگذاری تصاویر مورد نیاز قرار گیرد. توجه داشته باشید تمامی تصاویر با اندازه واقعی آنها بارگذاری شودند. نکته بعدی بهینه سازی تصاویر و کاهش حجم تصاویر است که با نرم افزار های مختلفی می توانید حجم تصاویر را کاهش دهید اما پلاگین های بسیار مفیدی در این زمینه وجود دارد که می تواند حجم تصاویر را کاهش دهد. اگر می خواهید از پلاگین برای کاهش حجم تصاویر استفاده نماید ما به شما WP Smush و EWWW Image Optimization را پیشنهاد می نمایم.
۹- اجتناب از بارگذاری ویدیو در سایت
استفاده از ویدیوها پهنای باند شما را به شدت مصرف می کند و اگر از هاست های اشتراکی و منابع محدودی استفاده می کنید بیشتر آن صرف بارگذاری و نمایش ویدیو ها می شود. و مهمتر از همه این است که سرویس های فوق العاده سریع برای نمایش ویدو مانند YouTube, Vimeo و مشابه فارسی آن آپارات وجود دارد که شما می توانید ویدیو های خود را از طریق این سرویس ها بارگذاری و در سایت خود فراخوانی کنید.
۱۰- استفاده از کش
همانطور که می دانید وقتی کاربر از طریق مرورگر وب سایت شما را بررسی می کند یک نسخه اچ تی ام ال برای آن نمایش داده می شود. خیلی از بخش های کدهای اچ تی ام ال نیازی نیست در هر بار درخواست فراخوانی شودند و بهتر است آنها را کش کنید. اگر از وردپرس استفاده می کنید ما به شما پلاگین های WP Super Cache, W3 Total Cache و WP Rocket را معرفی می نمایم. اما اگر سایت شما اختصاصی است بهتر است هر کدام از روش های کش سایت را در قالب فایل htaccess ذخیره و مدیریت نماید.
۱۱- استفاده از CDN
CDN مخفف Content Delivery Network به معنی شبکه توزیع محتوا شناخته می شود. اگر به یاد داشته باشید در ابتدای مقاله در رابطه با چگونگی ارسال اطلاعات و تاثیر موقعیت سرور یا هاست در جهان صحبت کردیم که اگر هاست یا سرور ما در ایران باشد کاربران ایرانی سایت را سریع تر از کاربران استرالیایی مشاهده می کنند زیرا اطلاعات در ایران وجود دارد و سریع تر برای کاربران ایرانی قابل مشاهده است تا استرالیایی. قبل از شروع برای درک بهتر این مطلب می توانید وارد سایت pingdom شده و با انتخاب موقعیت های مختلف جغرافیایی زمان بارگذاری سایت خود را مشاهده نماید.
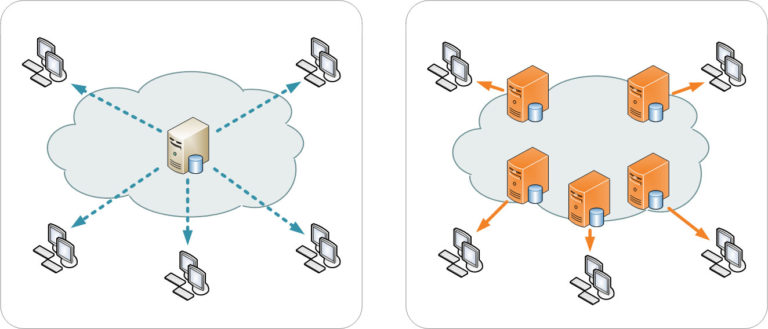
همانطور که در تصویر زیر مشاهده می کنید در قسمت چپ تمامی کاربران از هر نقطه از جهان برای دسترسی به اطلاعات سایت باید به سرور اصلی متصل شوند و یک سرور پاسخگوی تمامی کاربران در هر نقطه جغرافیایی می باشد اما در تصویر سمت راست کاربران از نزدیک ترین سرور اطلاعات را دریافت می کنند.
شبکه توزیع محتوا اطلاعات سایت شما را در سرورهای مختلفی در جهان بارگذاری کرده و وقتی کاربر از نقطه جغرافیایی خاصی درخواست مشاهده سایت را به مرورگر صادر می نماید شبکه توزیع محتوا نزدیک ترین سرور به کاربر را جهت نمایش اطلاعات انتخاب و از همین رو سرعت بارگذاری سایت افزایش پیدا می کند. از سرویس های معروف CDN می توان به MaxCDN, Amazon Cloudfront ,Cloudflare اشاره کرد.
۱۲- تجمیع فایل ها
همانطور که پیش تر گفته شد شما باید درخواست های سرور را کم کنید تا اطلاعات با سرعت بیشتری نمایش داده شوند بهترین راه برای کاهش فایل ها که آنها را به فایل های کمتر و بزرگتر تبدیل نماید. اگر شما توسعه دهنده سایت هستید حتما از نکات ارائه شده در طراحی سایت استفاده نماید و اگر از سیستم های مدیریت محتوا مانند وردپرس استفاده می کنید می توانید از پلاگین Autoptimize استفاده نماید.
۱۳- File Minification
Minify کردن فایل ها می تواند تاثیر بسیار زیادی در افزایش سرعت سایت داشته باشد. همانطور که قبلا گفته شد هر چقدر تعداد خط های کدنویسی و برنامه نویسی کمتر باشد سرعت بارگذاری سایت افزایش پیدا می کند. Minify به معنی کاهش خط های کدنویسی و اسکریپت ها است. اگر شما توسعه دهنده سایت هستید پس از پیاده سازی سایت حتما بخش های مختلف کدنویسی مانند HTML و CSS و همچنین اسکریپت های مختلف سایت را Minify کنید. اما اگر از کاربران وردپرس هستید به شما پلاگین W3 Total Cache را پیشنهاد می کنیم.
روش های ارائه شده نکات مهم افزایش سرعت سایت بود و با رعایت نکات بالا می توانید سرعت سایت خود را افزایش دهید.
منبع » آکادمی ایتروز







یک پاسخ
خیلی خیلی مطلب خوبی بود. ممنون از شما.